Aquí te explicare detalladamente como crear un menu con WordPress. Los menús son una forma de organizar y mostrar enlaces a las páginas de tu sitio web. Puedes crear menús personalizados con enlaces a páginas, categorías, etiquetas, publicaciones, etc. Los menús se pueden colocar en áreas específicas de tu sitio web, como la barra de navegación o el pie de página, y se pueden personalizar para adaptarse al diseño de tu sitio. Los menús son una herramienta útil para mejorar la navegación y la experiencia del usuario en tu sitio web.
Para configurar nuestro menu debemos ir a «apariencia» y hacer clic en «menus», nos aparecerá un menu por defecto que es el que viene con la plantilla, debemos borrarlo.

Creando nuestro menú
Ahora crearemos nuestro propio menú. Primero le ponemos un nombre, luego marcamos la casilla de «Menú principal» y por ultimo le damos al botón de crear menú.

Organizando nuestro menú en bloques desplegables
Una vez creado nuestro menú, tenemos que asignarle las páginas principales. En mi caso voy a hacer tres bloques, uno para los tipos de bebederos, el segundo para los bebederos por tipo de material y un tercer bloque para otros productos relacionados.
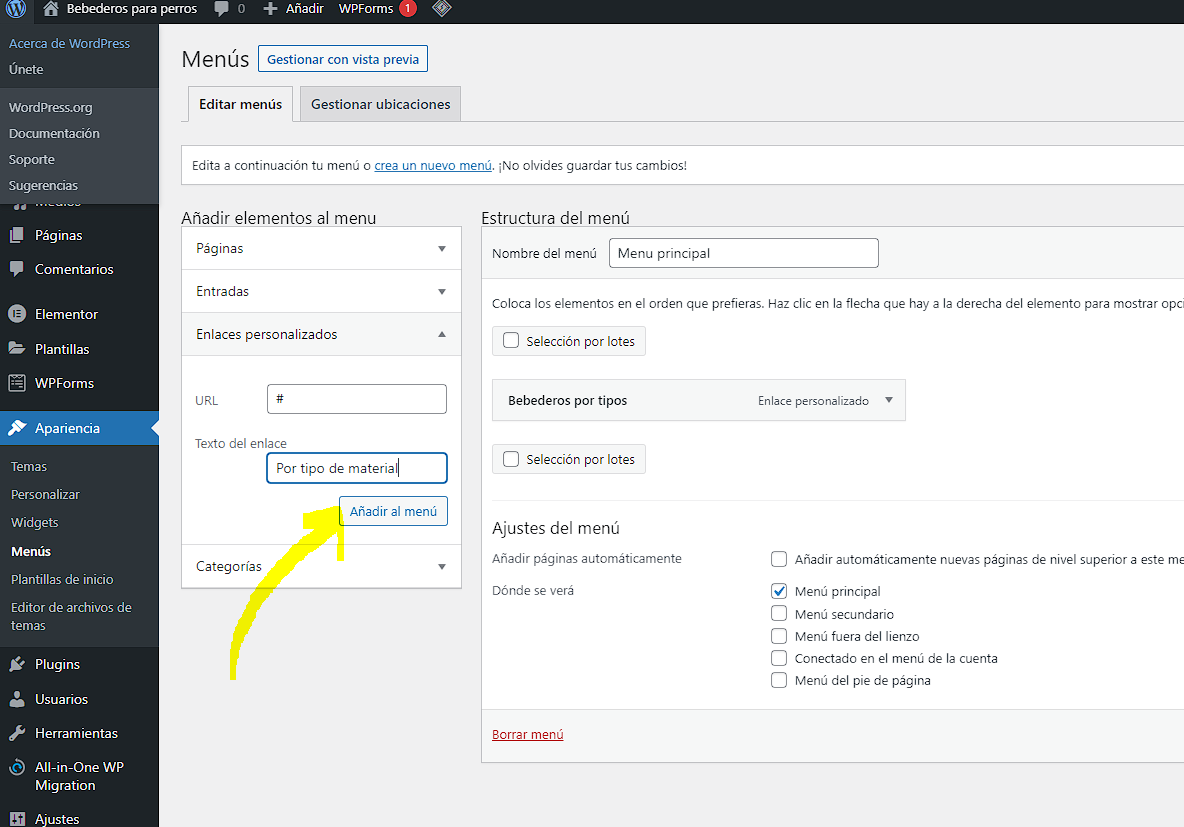
Para crear el primer bloque me voy a enlaces personalizados en el menú y donde pone URL coloco una almohadilla «#», esto dejara vacío el enlace por lo que no será clickable pero me servirá para agrupar un bloque.

Repito el mismo proceso para el segundo bloque de «Bebederos por tipo de material» y «otros productos» añadiendo nuevos enlaces personalizados.

Asignando las páginas principales a nuestros bloques
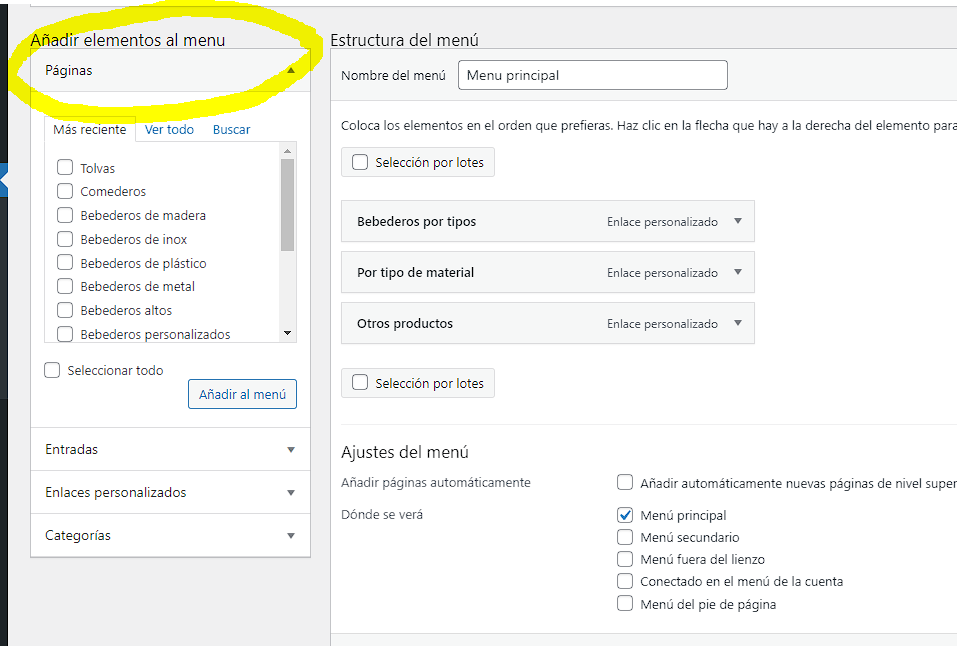
Ahora vamos a ir asignando nuestras páginas en cada uno de los bloques que hemos creado, para ello desplegamos las páginas aquí:

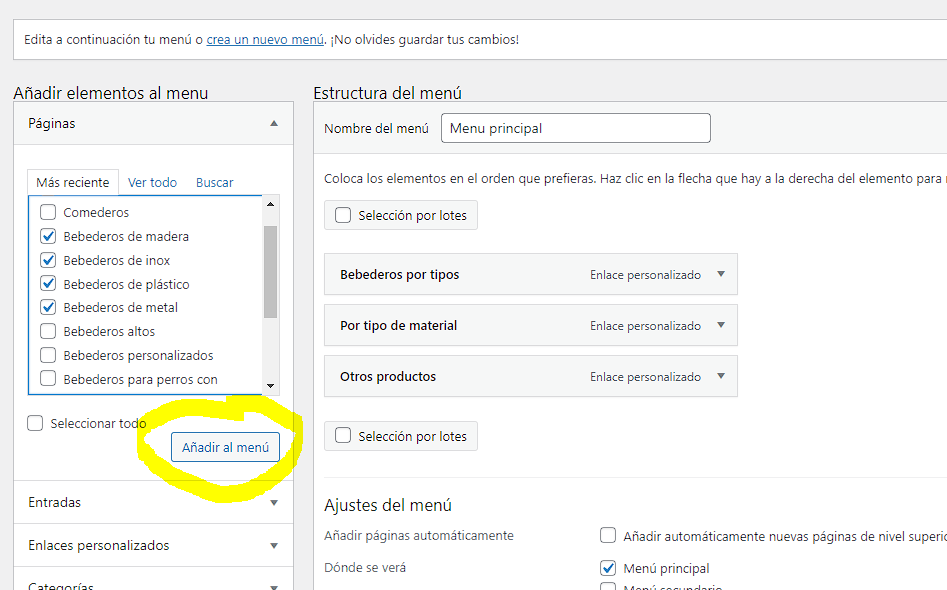
En mi caso empezare añadiendo los bebederos de diferentes materiales al bloque «Por tipo de material» así que marco las casillas y le doy a añadir al menú.

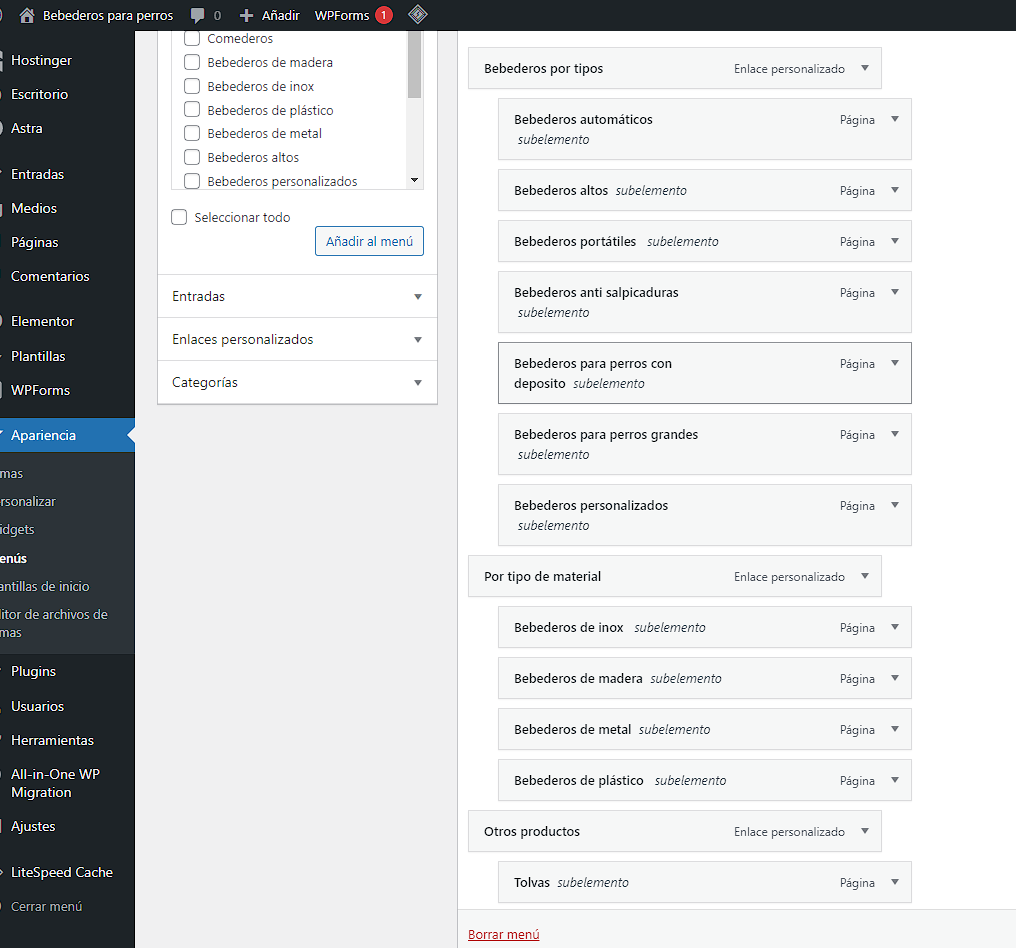
Nos aparecerán desplegadas nuestras páginas principales a la misma altura que nuestro bloques, ahora lo que tenemos que hacer es arrastrar con el ratón las páginas principales y meterlas dentro de cada uno de nuestro bloques. Nos tiene que quedar algo así:

Arrastrando nuestras páginas para organizar el menú
Fíjate que las páginas están indentadas dentro de los enlaces personalizados, esto lo hacemos arrastrándolas con el cursor. Todo lo que metamos dentro de un bloque se desplegara dentro de el.
Para previsualizar nuestra página nos vamos a «visitar sitio» en la barra de navegación superior de nuestro WordPress.

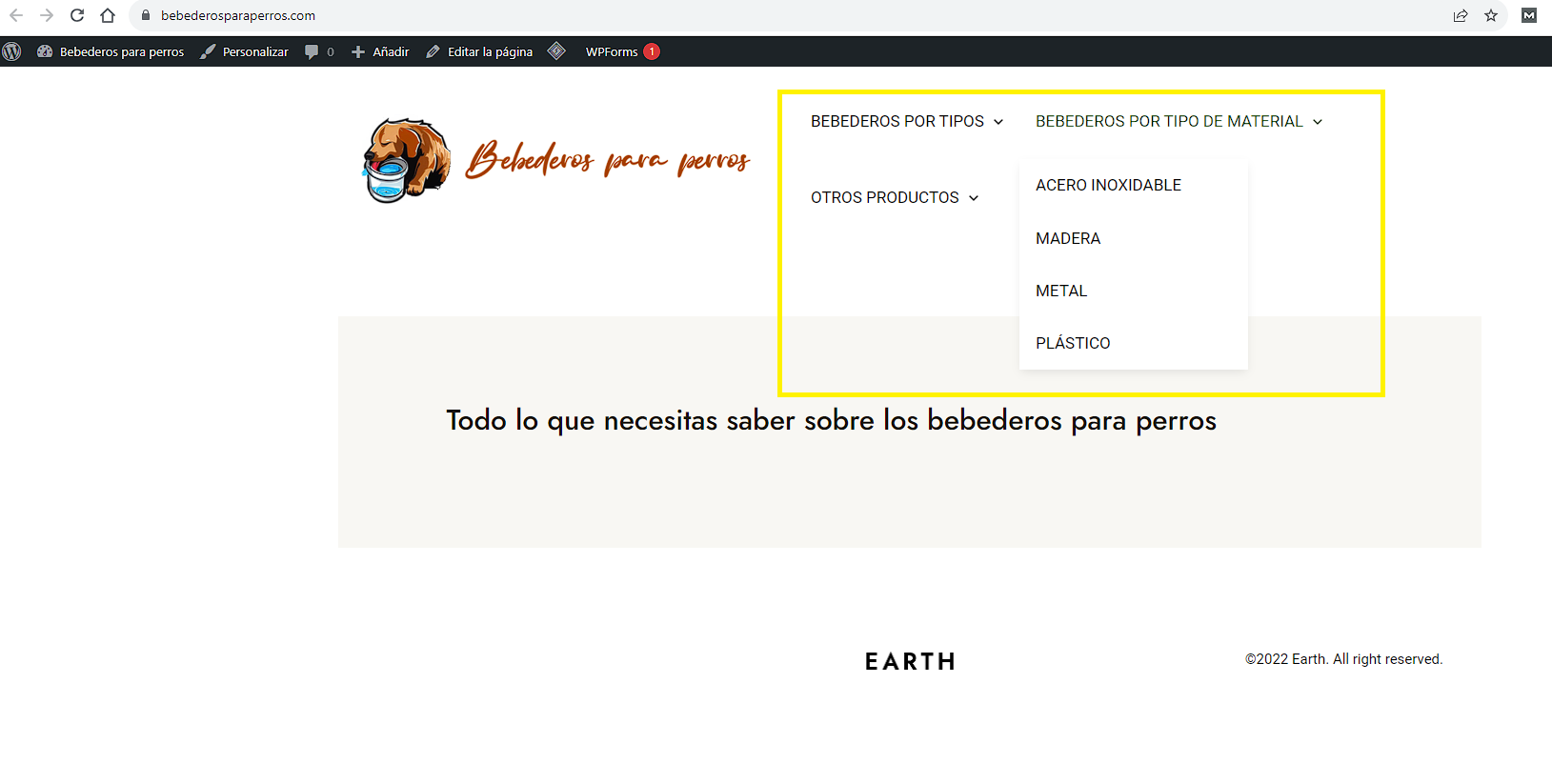
Si hemos realizado bien el proceso nuestro menu debería de lucir algo como esto, desplegándose cuando pase el cursor por encima de alguno de los bloques:

¿Cómo centrar nuestro menú?
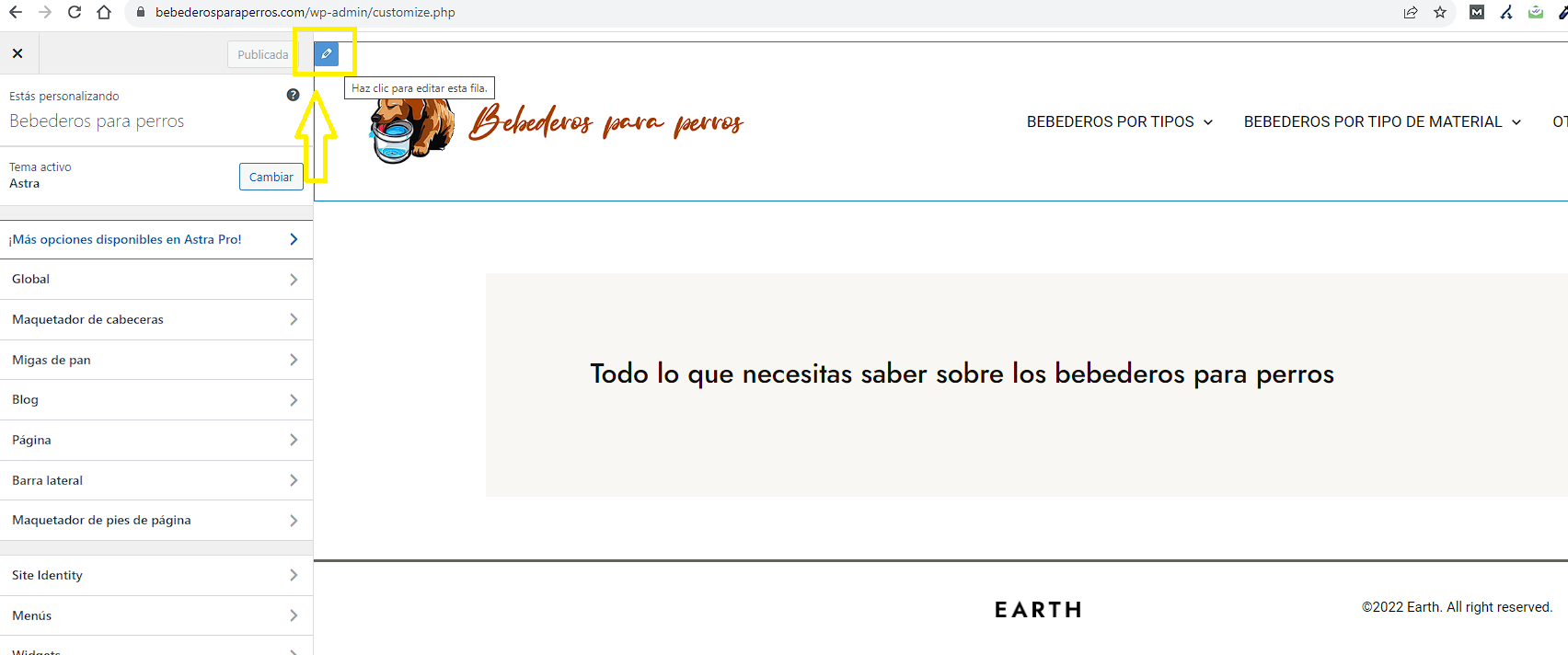
Para centrar nuestro menú debemos ir a personalizar y cuando pasamos el cursos por la cabecera de nuestro sitio nos aparecerá el icono de un lápiz, le hacemos clic.

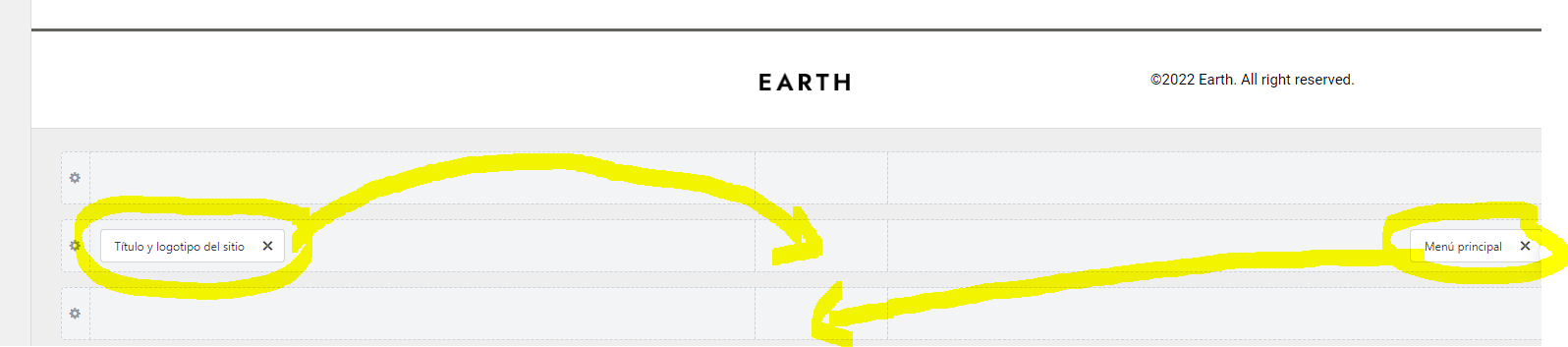
Nos aparecerá un editor por bloques, aquí lo que debemos hacer es arrastrar los bloques como se muestra en la siguiente imagen.

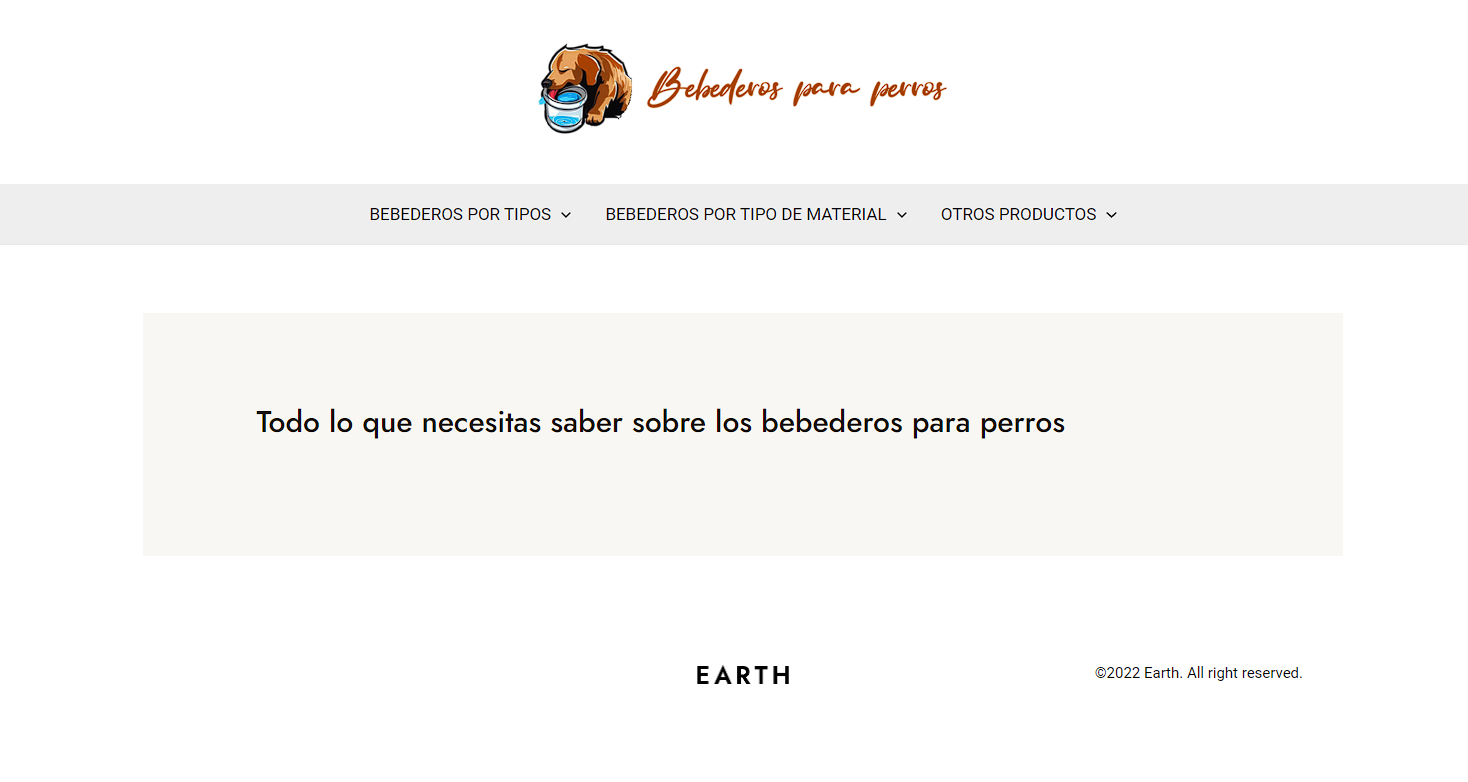
De esta forma se centrara tanto nuestro logotipo como el menú quedando visualmente mucho mejor.

Ya tenemos nuestro menu creado y configurado, en cuanto vayamos rellenando el contenido de nuestras páginas será totalmente funcional. Ya eres todo un experto de los menus de WordPress! 🙏
