Vamos a empezar a crear lo que será la portada de nuestro sitio, para ello utilizaremos el maquetador de Elementor que instalamos anteriormente.
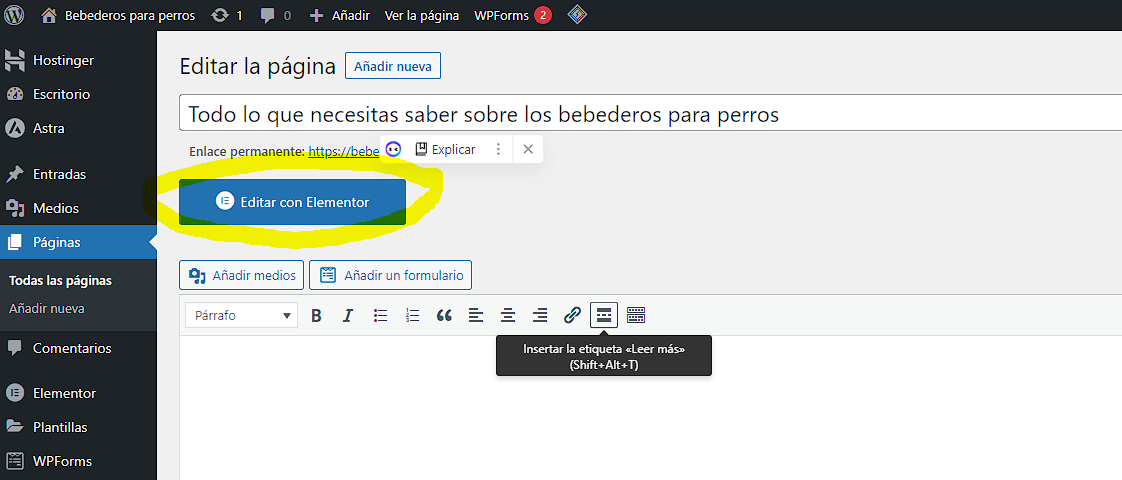
Para empezar a editar nuestra home debemos abrir la página que hemos creado, en mi caso «Todo lo que necesitas saber sobre los bebederos para perros» y que he asignado como home. Le haremos clic en editar con Elementor en el botón azul que nos aparecerá en la parte superior.

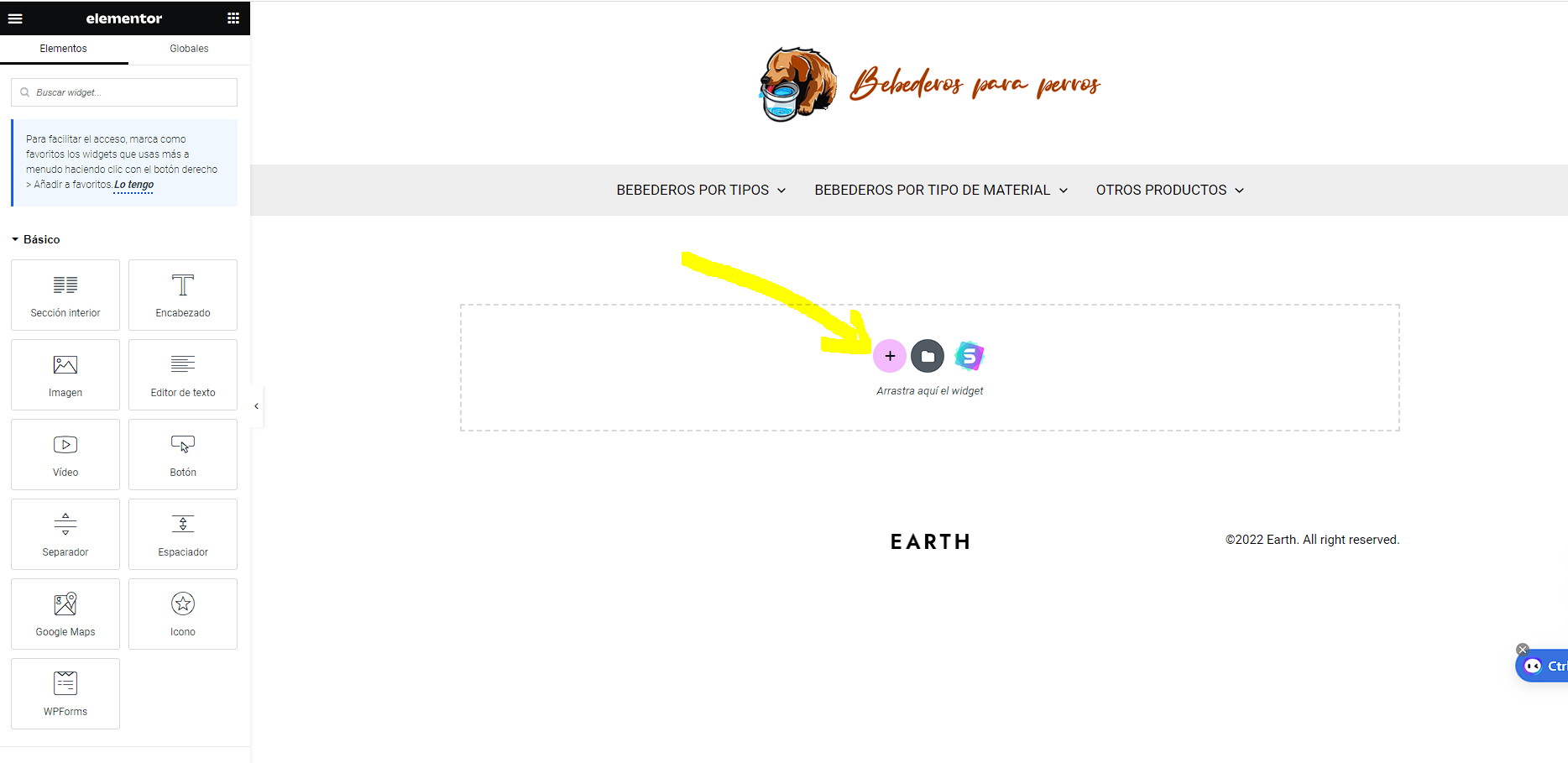
Se nos abrirá un editor visual por bloques, debe de aparecernos así:

Su hacemos clic en «+» se desplegara los tipos de estructuras y luego en el menu de la izquierda podemos arrastrar el tipo de contenido que queremos meter dentro de esa estructura. Los más utilizados son el editor de texto para añadir textos. Los encabezados para los titulares y las imágenes. Aunque hay cientos de opciones que puedes explorar para darle un toque más profesional a tu sitio web.
Creando nuestro primer párrafo con Elementor
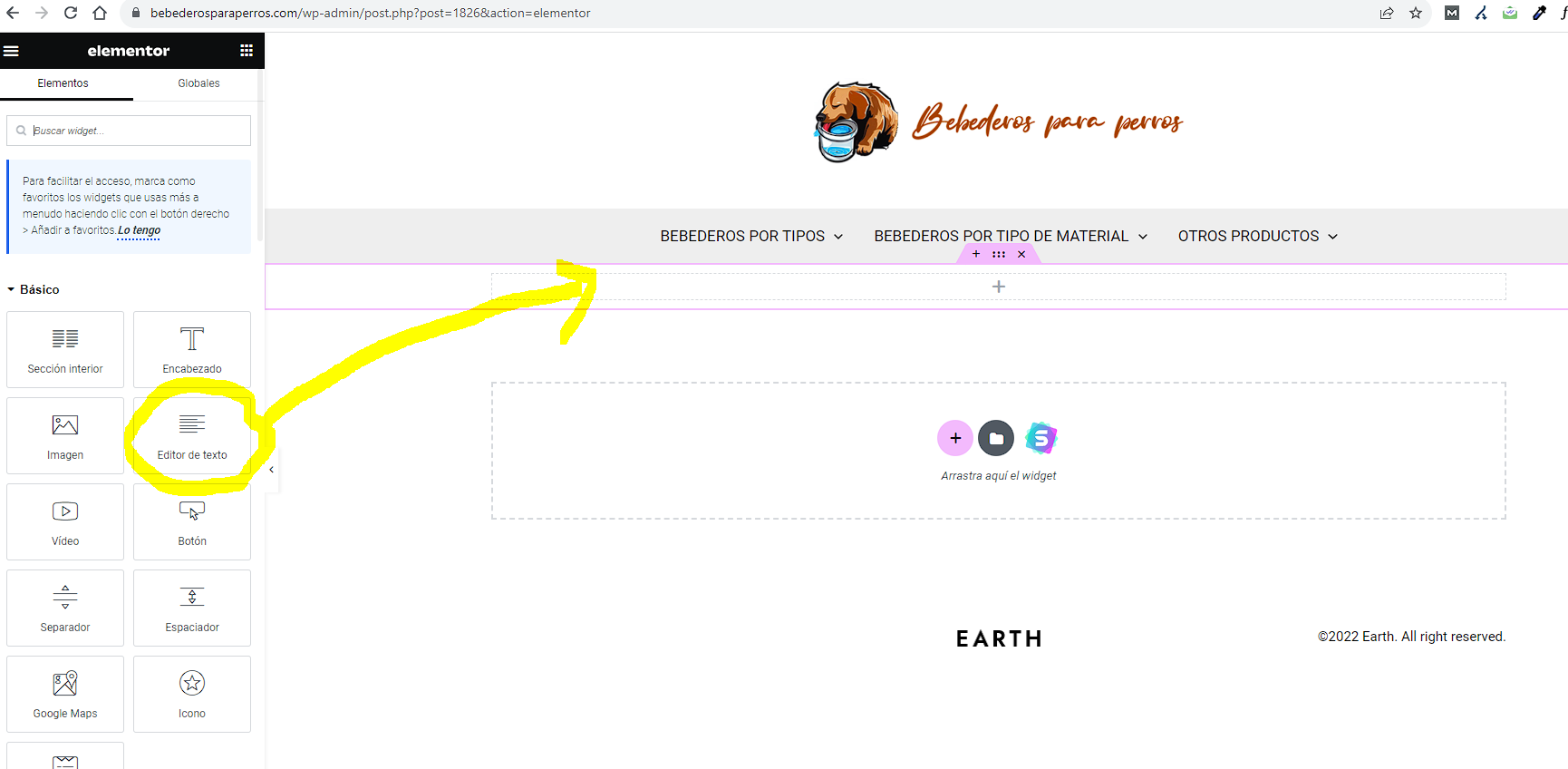
Yo voy a elegir una estructura simple para el primer párrafo donde colocare una pequeña introducción a mi sitio web. Luego arrastro desde el menu el «Editor de texto» dentro de la estructura que he creado.

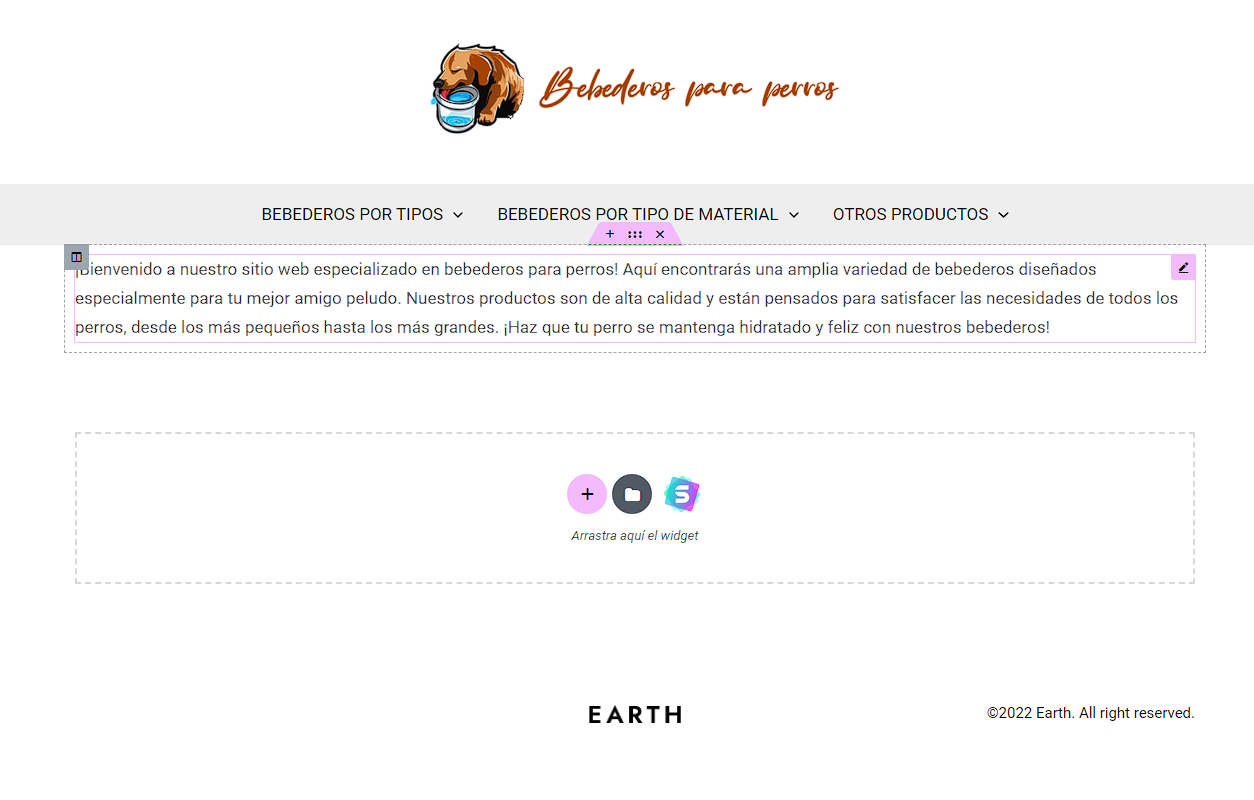
Y ahora puedo empezar a escribir una introducción para mi sitio. Me ha quedado algo así:

Perfecto ya tenemos una pequeña introducción. Ahora vamos a seguir replicando los menus con Elementor en forma de imágenes, de esta forma lo haremos todo más visual. Si no me has entendido no te preocupes, me vas a entender en cuanto veas las siguientes capturas.
Para ello añado otro bloque debajo de mi introducción y esta vez voy a arrastrar un encabezado que llamare «Bebederos para perros por tipos».

Creando una estructura de columnas con Elementor
El encabezado se puede editar, fíjate en el apartado opciones, puedes elegir el tamaño o el color en la pestaña «estilo». Una vez tengas tu encabezado puedes crear una estructura de cuatro columnas para añadir imágenes, yo voy a añadir una imagen de cada tipo de bebedero y también pondré los nombres justo debajo de cada imagen. Así que añado varias líneas de cuatro columnas.

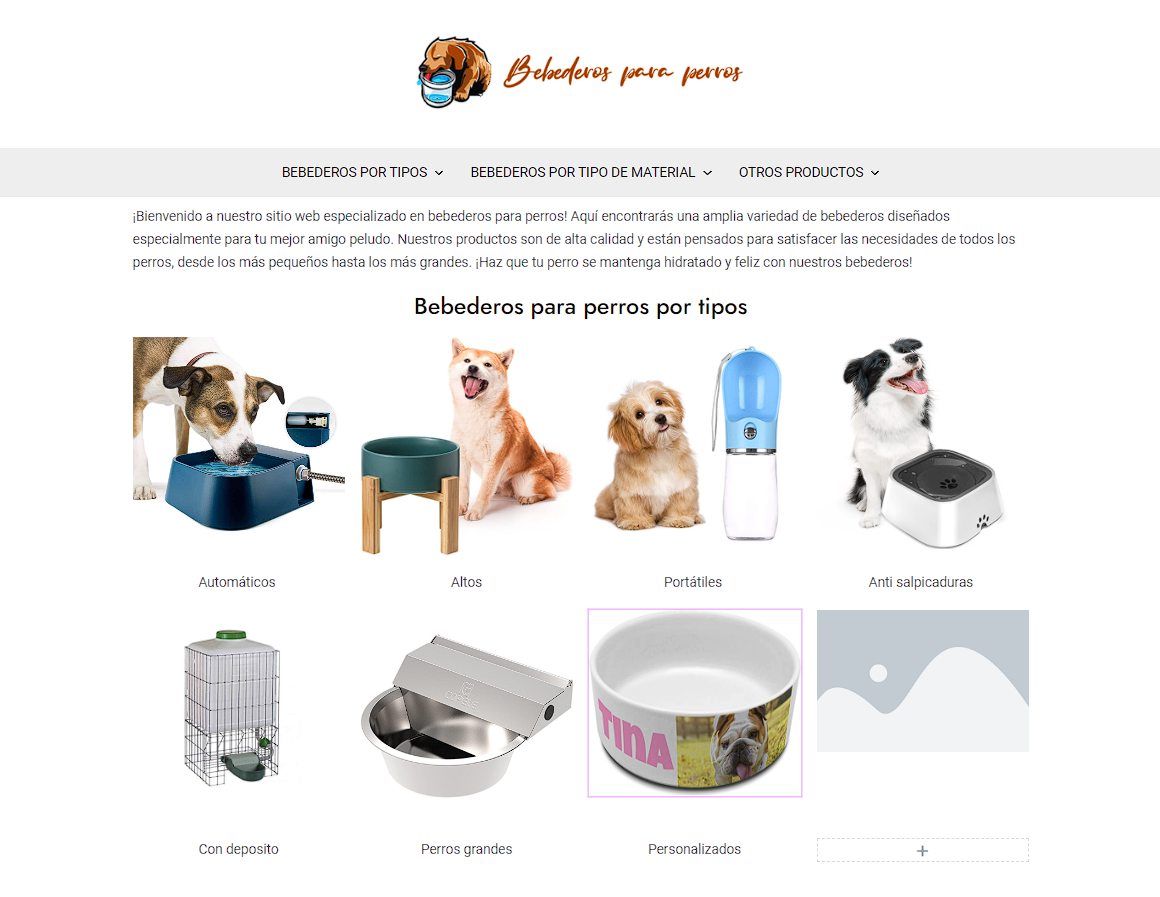
Fíjate como nuestra home va cogiendo forma, estoy replicando los menus superiores en nuestra portada para hacerla más visual con imágenes. Ahora buscare en internet imágenes para cada tipo de bebedero, las descargare y las asignare a cada una de estas categorías principales.
Subiendo imágenes con Elemetor
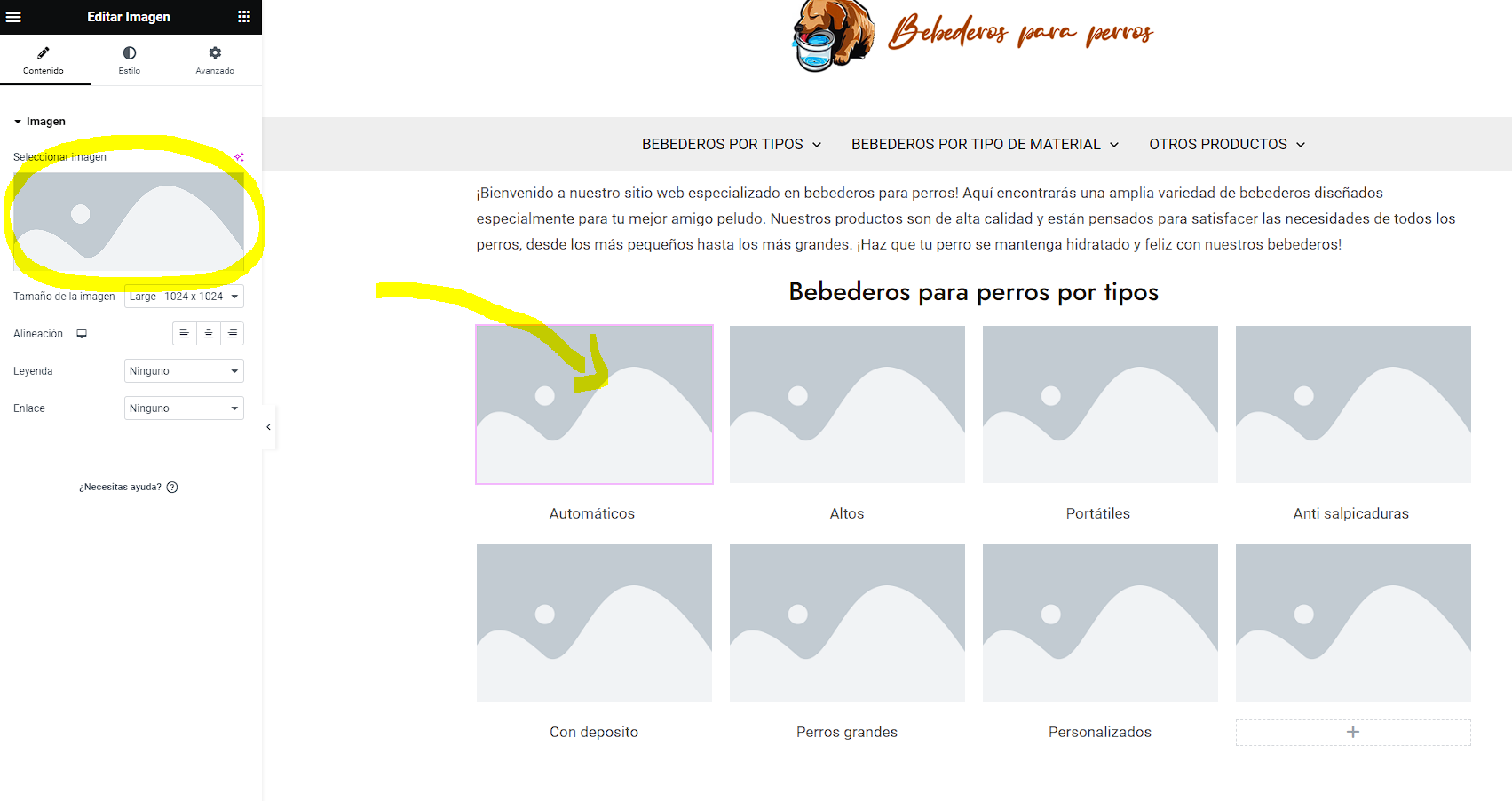
Para subir las imágenes solo tienes que hacer clic en el cuadro de imagen como muestro en la siguiente imagen.

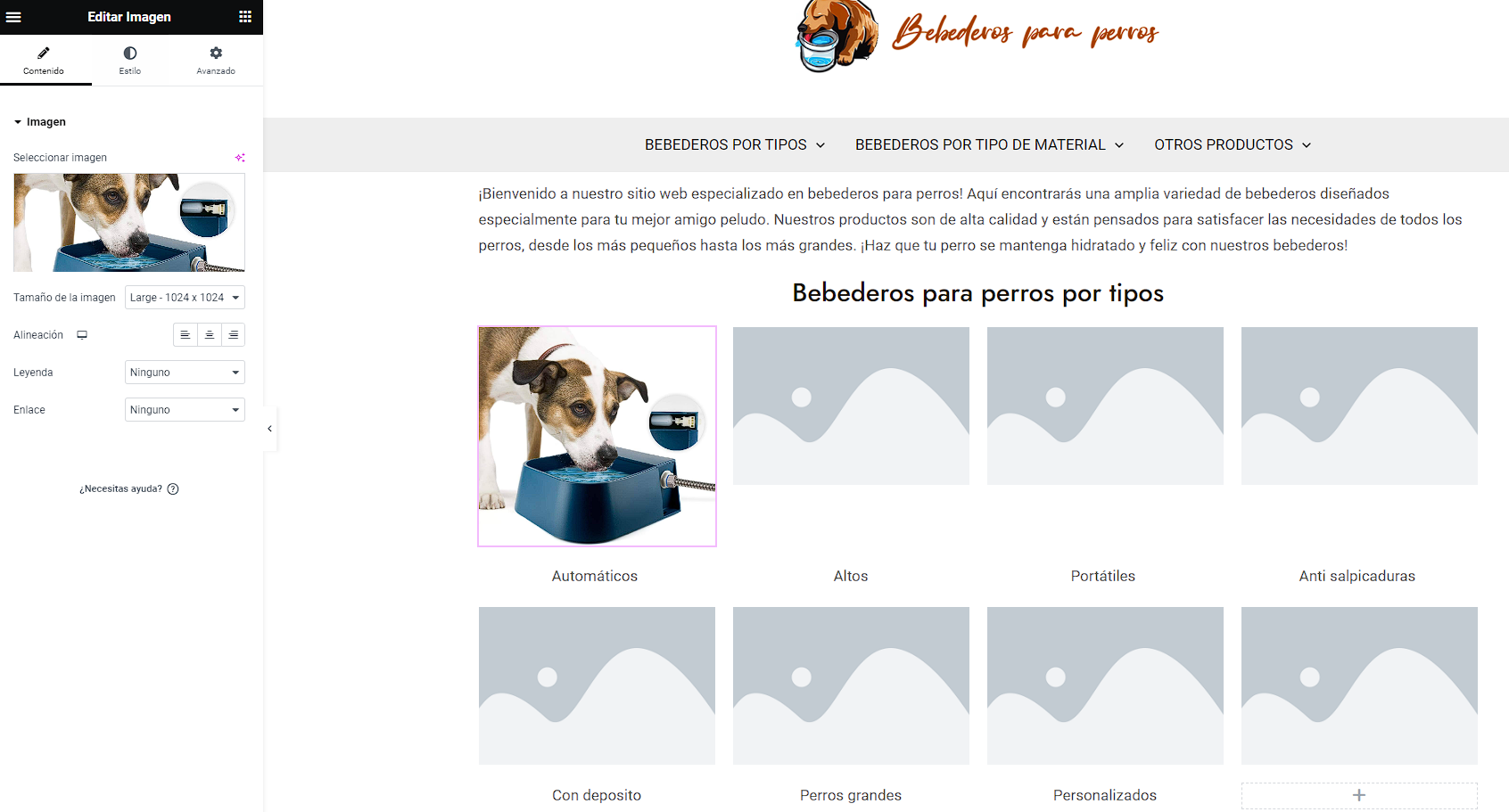
Subimos nuestra imagen a WordPress desde nuestro equipo que previamente hemos descargado y se vera algo así:

Continuamos el proceso con todas las imágenes de nuestras páginas principales. Yo estoy descargando imágenes de los productos de Amazon, que se pueden utilizar sin problema para promocionarlos.

Podemos añadir otro texto que hable sobre los diferentes tipos de bebederos para perros de esta forma ayudaremos al usuario a comprender los tipos que hay y a decidirse por aquel que mejor el convenga. Para ello vamos a añadir un texto justo debajo del titular y encima de las imágenes.

Hacemos clic en el «+» y añadimos un nuevo bloque de una columna al que arrastraremos texto.

Añadiendo enlaces con elementor
¿Te acuerdas que creamos nuestras páginas principales?, pues bien, ahora vamos a añadir los enlaces desde estas imágenes hacia cada una de nuestras páginas.
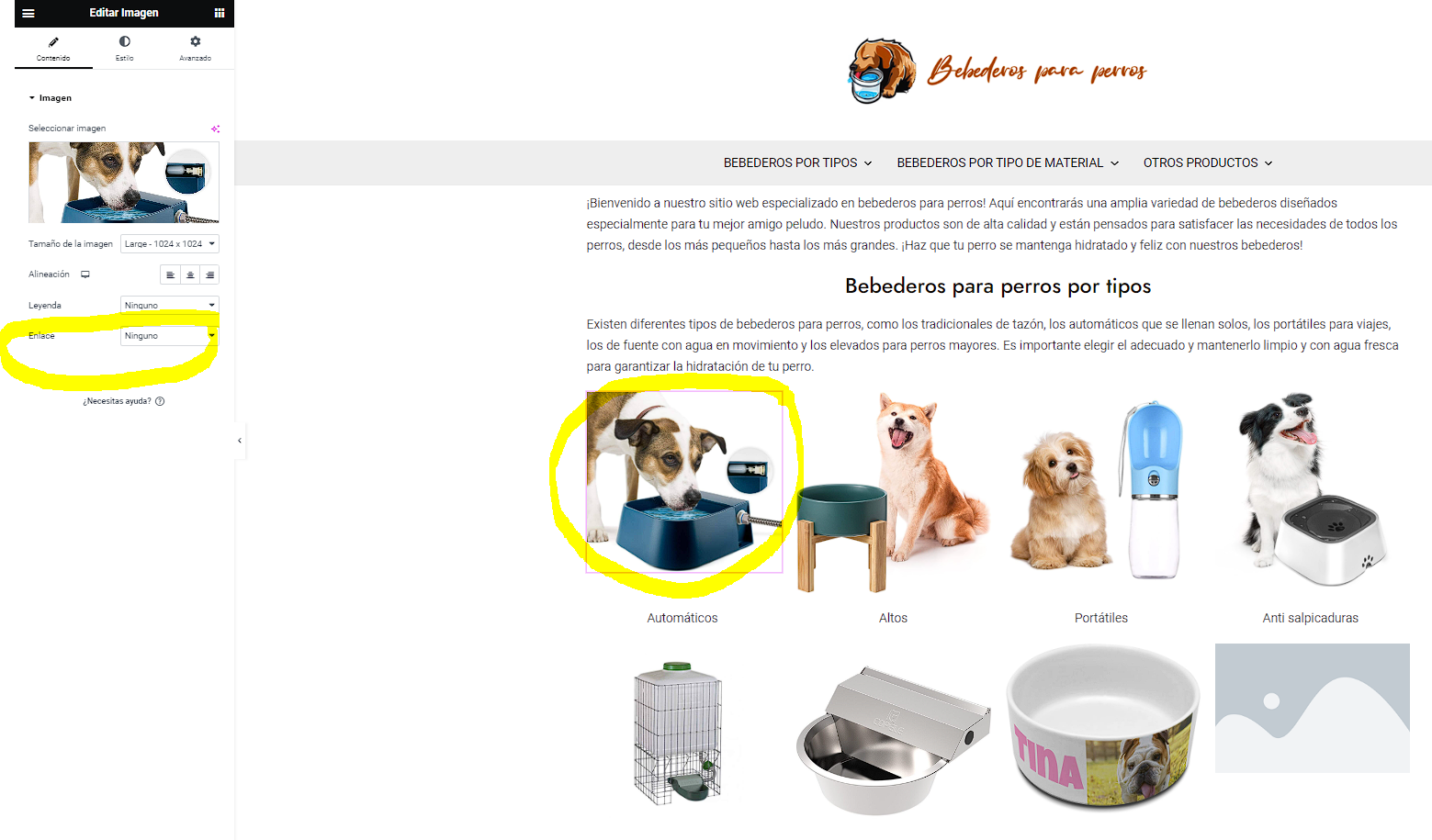
Para ello hacemos clic en la imagen que queremos colocar el enlace.

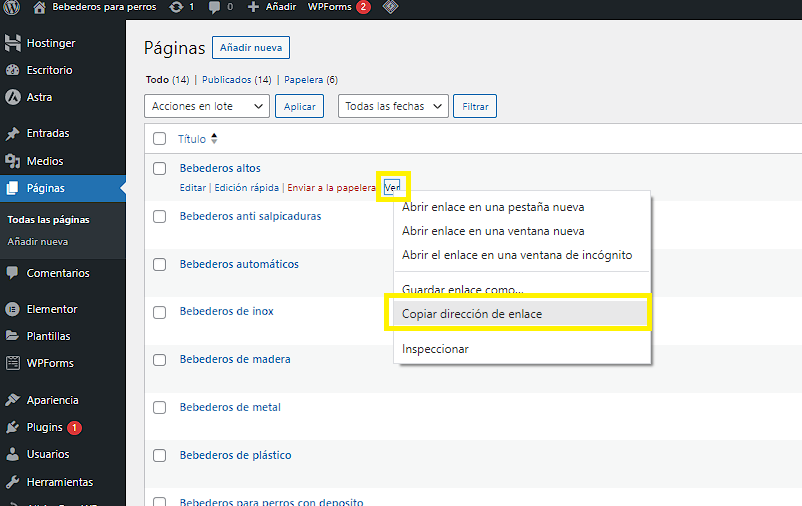
En la barra lateral de la izquierda nos aparece «enlace», debemos cambiar ninguno por URL personalizada. Ahí pegaremos la URL de nuestra página. Si no nos acordamos de la URL podemos verlo desde páginas, haciendo clic en copiar URL donde pone «ver» en la página que queramos. La copiamos y la pegamos. Recuerda siempre actualizar los cambios para que se guarde.

Cuando un usuario entre en mi sitio web y haga clic en la imagen de bebederos automáticos, le llevara a una página principal que trata en exclusiva sobre bebederos automáticos. Replicamos el proceso con todas las imágenes.
Ahora solo tenemos que continuar el proceso con «Bebederos por tipo de material» y «Otros productos», el proceso es el mismo, añadimos bloques para titulares, añadimos columnas para nuestras imágenes y textos y luego añadimos los enlaces.
Ya ves que no se necesita saber programar para hacer un sitio web, todo lo estamos haciendo con unos pocos clics y de forma intuitiva. Esto es lo bueno de WordPress, que es muy sencillo y cualquiera persona que se lo proponga como nosotros 💪, puede hacer una web totalmente profesional. Te espero en el punto 6.2, tenemos que crear el contenido de nuestras páginas principales que todavia están vacías… 😃
