El tiempo de carga es otro de los factores que Google tiene en cuenta como criterio para posicionar un sito web. Si nuestro sitio web es lento o carga mal arruinara la experiencia de los usuarios, penalizando nuestro posicionamiento.
Creo que no llegaremos muy lejos…
Tabla de contenido
Toggle
¿Cómo medir el tiempo de carga?
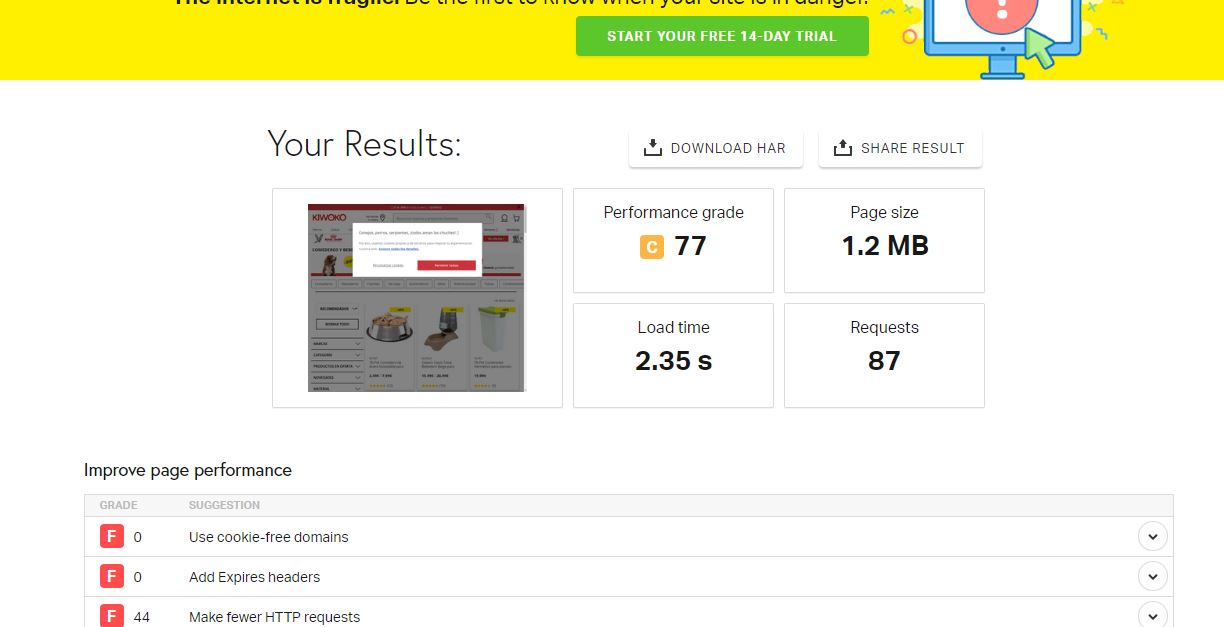
Principalmente hay dos herramientas que se suelen utilizar para esto, una es Google Page Speed y la otra el Website Speed Test de Pingdom.
Estas herramientas miden el tiempo de carga de nuestra web y nos dan una puntuación de rendimiento en el caso de Google que va del 0 al 100, donde 100 es lo máximo que se puede conseguir en cuanto a rendimiento.
En el caso de Pingdom la usa el sistema de «calificación alfabética» donde el máximo es tipo A y F para la peor calificación de rendimiento.

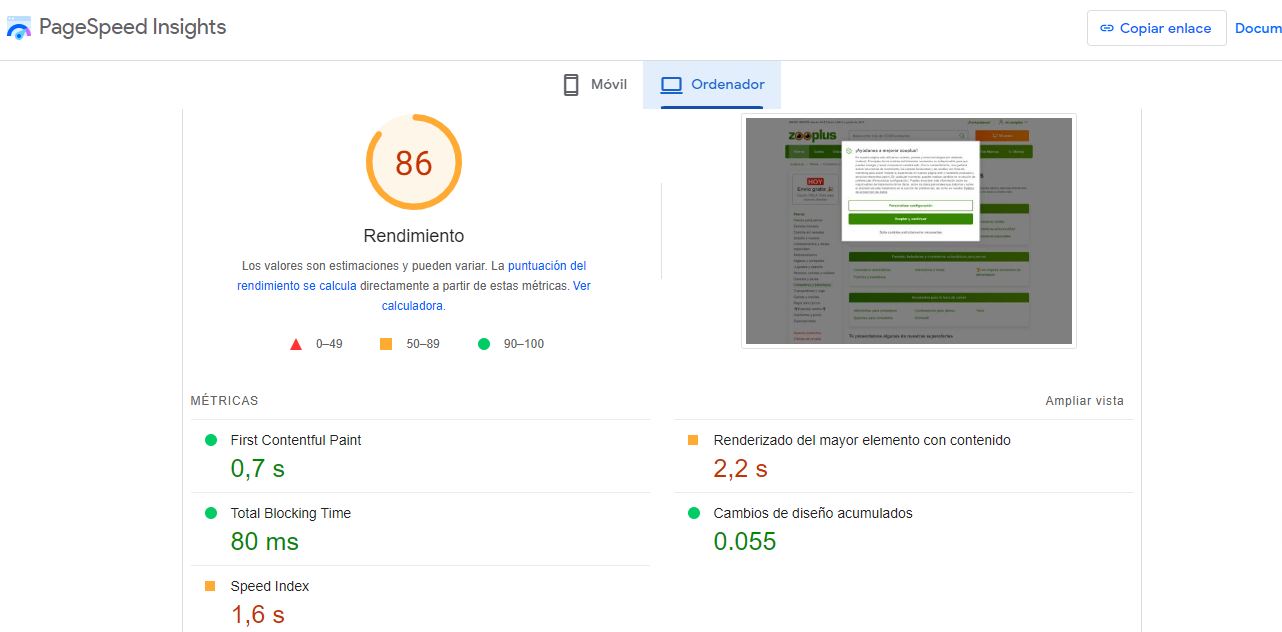
Las principales métricas de Google Page Speed
First Contentful Paint:
El First Contentful Paint es una métrica que mide el tiempo que tarda en aparecer el primer elemento visual en la pantalla cuando se carga una página web. Este elemento puede ser cualquier cosa, como un texto, una imagen o un video. El First Contentful Paint es importante porque puede afectar la percepción del usuario sobre la velocidad de carga de la página y es uno de los principales factores que tiene Google para posicionar un sitio web.

Optimizar las imágenes: reducir el tamaño de las imágenes y comprimirlas puede ayudar a que se carguen más rápido.
Reducir la cantidad de recursos: minimizar la cantidad de archivos CSS, JavaScript y otros recursos que se cargan en la página puede ayudar a que se cargue más rápido.
Usar técnicas de carga progresiva: cargar primero los elementos esenciales y luego los secundarios puede mejorar la percepción del usuario sobre la velocidad de carga de la página.
Minimizar el renderizado del JavaScript: reducir la cantidad de JavaScript que se ejecuta en la página puede mejorar el tiempo de carga.
Usar un servidor rápido: un servidor rápido puede ayudar a que los recursos se carguen más rápido, lo que puede mejorar el tiempo de carga de la página. En nuestro caso no tendremos problemas si utilizamos Hostinger ya que tiene servidores SSD que mejoran el tiempo de carga de nuestro sitio.
Total Blocking Time:
Es el tiempo que tarda la página en responder a la interacción del usuario, como hacer clic en un botón o desplazarse por la página. Para mejorar esto, se pueden optimizar los scripts y reducir la cantidad de recursos que se cargan en la página.
Speed Index
Es una métrica que mide la velocidad de carga percibida por el usuario. Mientras más bajo sea el índice, más rápido se percibirá la carga de la página. Para mejorarlo, se pueden optimizar las imágenes y otros elementos pesados.
Renderizado del mayor elemento con contenido
Se refiere al tiempo que tarda en aparecer el elemento más grande de la página. Para mejorar esto, se debe de revisar el contenido que tarda tanto tiempo en cargar y tratar de optimizarlo o prescindir de el.
Cambios de diseño acumulados
Son los cambios que se realizan en el diseño de la página con el tiempo. Estos cambios pueden afectar la velocidad de carga y el rendimiento de la página. Para evitar esto, se recomienda hacer cambios pequeños y frecuentes en lugar de grandes cambios infrecuentes.
Midiendo el rendimiento de nuestros competidores
Independientemente del rendimiento de tus competidores te recomiendo que trates de mejorar tu tiempo de carga ya que se trata de otro factor más que Google tendrá en cuenta.
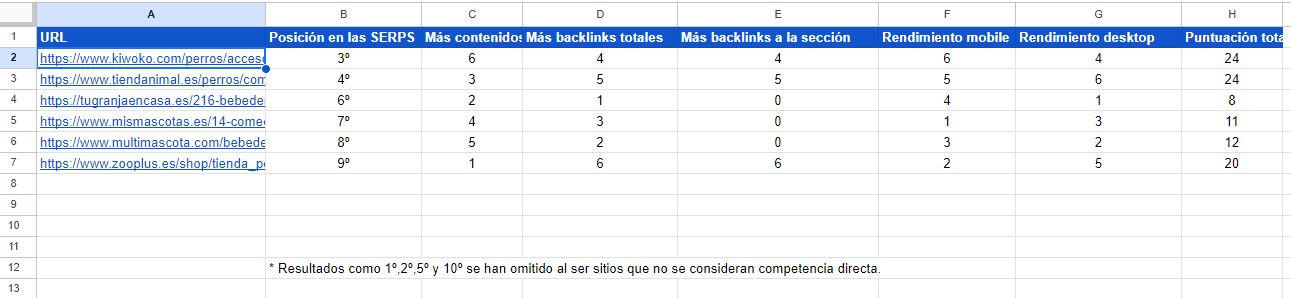
He creado una lista con los tiempos de carga de mis competidores tanto en ordenadores de escritorio o desktop como en móviles.

Cómo puedes observar en la tabla las páginas con más contenidos y mejores tiempos de carga son las que mejor se posicionan, los enlaces a la sección también son relevantes.
Es posible también que Google le este dando más importancia al rendimiento en mobile ya que es lo que tiene la mayoría de búsquedas.

También he creado un ranking con puntuaciones para ver si se corresponden estos factores con el orden en los resultados de búsqueda y aunque no son exactos si podemos ver ciertas similitudes.
Como podemos ver Zooplus pese a tener mayor numero de enlaces, no se posiciona tan bien como los otros competidores, al tener poco contenido sobre «bebederos para perros».
Conclusiones:
Medir a nuestra competencia nos permite obtener ideas y mejorar las partes en las que estamos peor, nos permite marcar una hoja de ruta y establecer tareas para mejorar.
- Intenta tener más contenidos sobre una keyword que tu competencia
- Consigue más backlinks de calidad, mejor unos pocos buenos que muchos malos.
- Mejora la apariencia de tu sitio, utiliza un color corporativo en el diseño y utiliza logos e imágenes profesionales.
- Trata de mejorar el rendimiento de tu sitio, utiliza herramientas para medirlo y optimiza tu sitio.
