La apariencia de un sitio web es muy importante porque es lo primero que los visitantes verán y les dará una impresión sobre la calidad del sitio. Si el sitio se ve descuidado o poco profesional, es posible que los visitantes no confíen en él y se vayan sin explorar más. Además, un buen diseño ayuda a que el sitio sea más fácil de usar y navegar, lo que puede aumentar la satisfacción del usuario y, en última instancia, la probabilidad de que regresen.
Aquí te dejo algunos consejos para mejorar la apariencia de tu sitio
Los colores
Usa colores que combinen bien y que sean agradables a la vista: El uso de colores apropiados puede hacer una gran diferencia en la apariencia de tu sitio web. Es importante que los colores sean coherentes en todo el sitio y que se complementen entre sí.
También es importante tener en cuenta la psicología del color y cómo puede afectar a la percepción del usuario.
Te aconsejo que utilices un color principal para todo tu proyecto, este debe estar presente en el logotipo, el menú, los botones de tu sitio y los titulares. Esto le dará a tus usuarios una percepción de mayor seguridad y calidad. En esta web por ejemplo el color principal es el naranja.
Las imágenes
Usa imágenes y gráficos llamativos para agregar interés visual: Las imágenes y los gráficos pueden hacer que tu sitio web se vea más atractivo y profesional. Es importante usar imágenes y gráficos de alta calidad que sean relevantes para el contenido del sitio y que no ralenticen el tiempo de carga del sitio.
Cuida el tamaño y color de tus fuentes
Usa fuentes legibles y coherentes en todo el sitio: La elección de la fuente correcta es importante para la legibilidad del texto y la coherencia visual en todo el sitio. Es importante elegir una fuente fácil de leer y coherente en todo el sitio para mantener la consistencia visual.

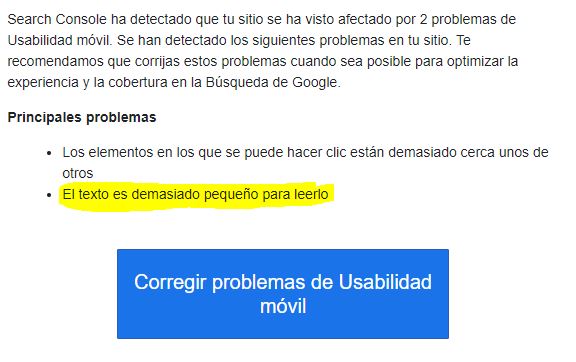
Es posible que si pones una letra demasiado pequeña los usuarios no puedan leer tu sitio correctamente, sobre todo desde su teléfono móvil.
Diseño responsive
Usa un diseño responsivo para que el sitio se adapte a diferentes tamaños de pantalla: Con el aumento del uso de dispositivos móviles, es importante que tu sitio web sea compatible con diferentes tamaños de pantalla. Un diseño responsive puede hacer que tu sitio web se adapte automáticamente al tamaño de pantalla del dispositivo del usuario.
Doy por echo que esta parte la tenemos cubierta al hacer nuestro sitio con WordPress lo adaptara perfectamente para todos los dispositivos.
Enlaces internos y botones
Asegúrate de que los botones y enlaces sean fáciles de encontrar y usar: Los botones y enlaces son elementos importantes en un sitio web, ya que pueden guiar al usuario a través del contenido del sitio. Es importante asegurarse de que los botones y enlaces sean fáciles de encontrar y usar, y que estén ubicados en lugares lógicos.
Añade elementos de interacción
Agrega elementos interactivos, como formularios o encuestas, para aumentar la participación del usuario: Los elementos interactivos pueden hacer que tu sitio web sea más atractivo e involucrar al usuario en el contenido. Agregar formularios o encuestas puede ser una forma efectiva de recopilar información del usuario y aumentar su participación en el sitio.
Espero que estos consejos te ayuden a mejorar la apariencia de tu sitio web. Recuerda que la apariencia de tu sitio web es importante porque puede afectar la impresión que los visitantes tienen de tu marca. Si tu sitio se ve descuidado o poco profesional, es posible que los visitantes no confíen en él y se vayan sin explorar más.
Pero si sigues estos consejos, puedes hacer que tu sitio web sea más elegante y fácil de usar, lo que puede mejorar la experiencia del usuario y aumentar la probabilidad de que los visitantes se conviertan en clientes. ¡Así que a darle caña a ese sitio web y hacerlo brillar! 💎
